Project Background
As the lead product designer at a Web3 crypto startup, I spearheaded the design and development of an innovative NFT and Token Liquidity Pool application. This platform empowers users to contribute their NFTs and/or tokens to one or more liquidity positions, earning rewards for their participation. The project demanded close collaboration with product managers, leadership, stakeholders, and engineers, encompassing the entire product lifecycle from ideation and design to testing and successful launch.
Illiquidity of NFTs
NFTs, by their very nature, are unique and non-fungible, making them inherently illiquid compared to fungible tokens. Owners often struggled to unlock value from their NFTs without selling them outright.
Suboptimal Token Utilization:
While fungible tokens offered more liquidity, traditional staking or farming mechanisms often locked assets with limited flexibility or concentrated risk.
Lack of Diverse Earning
Users in the crypto space sought more diverse and dynamic ways to earn returns on their digital assets beyond simple holding or basic staking.
Complexity of DeFi
Existing DeFi solutions for liquidity provision were often complex and intimidating for new users, hindering broader adoption.
Project Goal
To create a mechanism that could provide liquidity for illiquid NFTs and enhance capital efficiency for tokens, offering users a novel way to earn rewards while simplifying the user experience.
Accurately track and manage their digital asset portfolios.
Automate accounting processes for digital asset transactions.
Generate financial reports compliant with relevant standards.
Integrate with existing financial tools and workflows.
Role & Responsibilities
As the Lead Product Designer, I was responsible for the end-to-end design of the entire application.
Process
The design process involved the following key phases:
Discovery and Research:
Conducted user interviews with accountants, financial analysts, and crypto-savvy individuals to understand their workflows, pain points, and requirements for a digital asset accounting solution. - Researched existing accounting software and Web3 applications to identify best practices and potential design patterns. - Analyzed the competitive landscape to identify opportunities for differentiation.
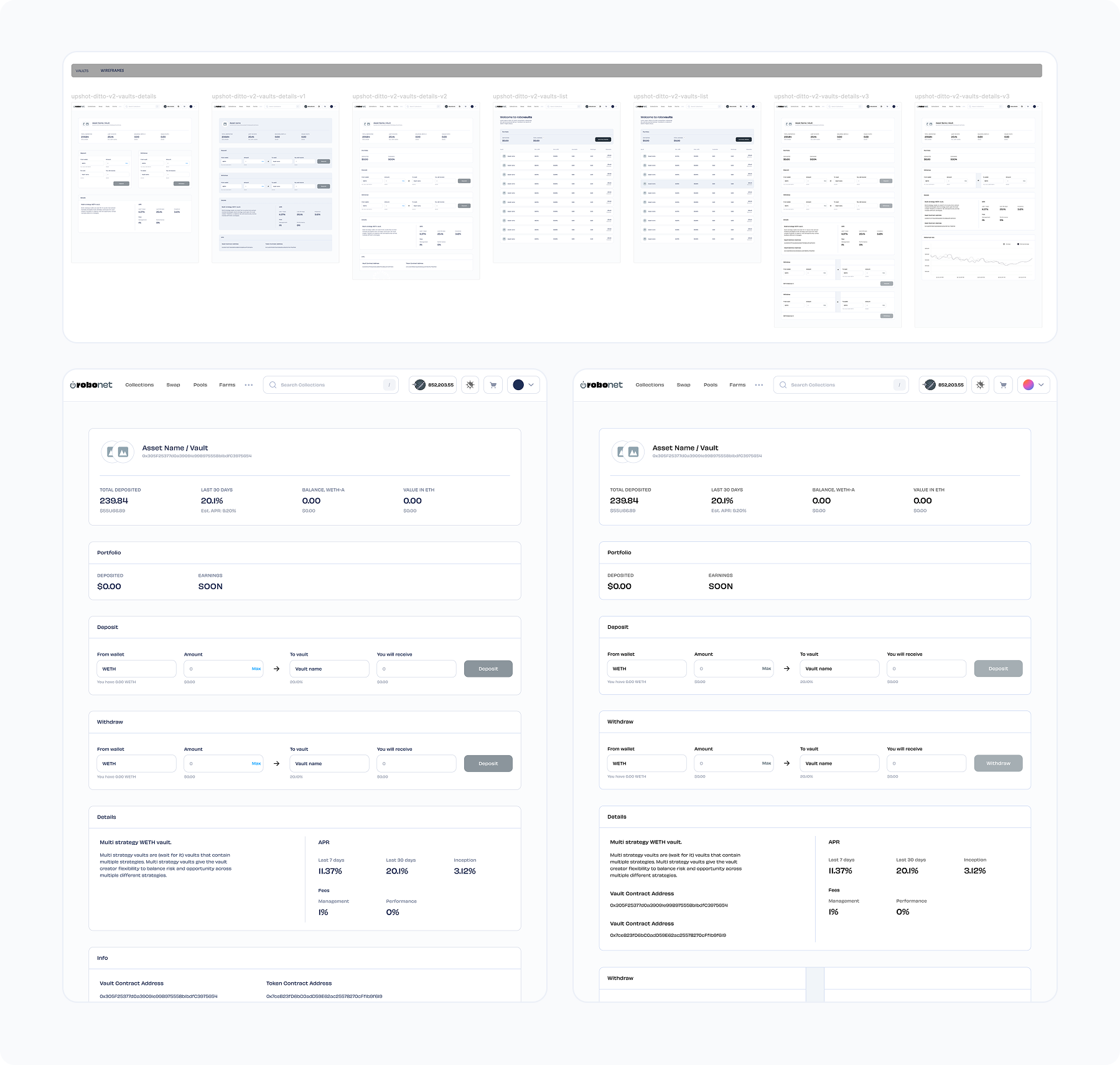
Wireframing and Prototyping:
Created low-fidelity wireframes to explore different layout options and user interface elements. - Developed high-fidelity prototypes using tools like Figma to simulate the user experience and test interactions.
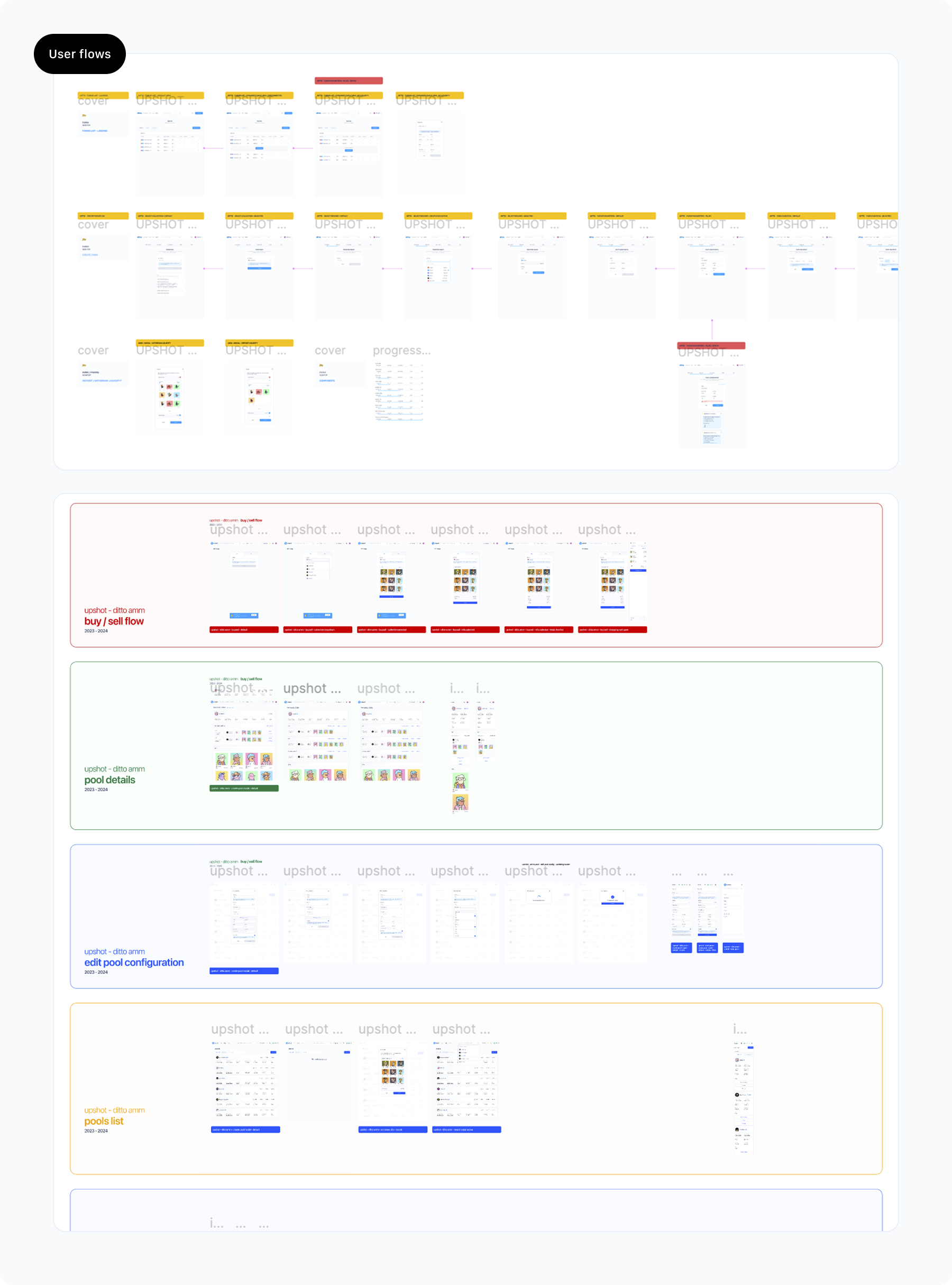
Information Architecture and User Flows:
Designed the information architecture of the platform, including the navigation structure, content hierarchy, and organization of features. - Developed user flows to illustrate the steps users take to accomplish specific tasks, such as connecting wallets, importing transactions, and generating reports.
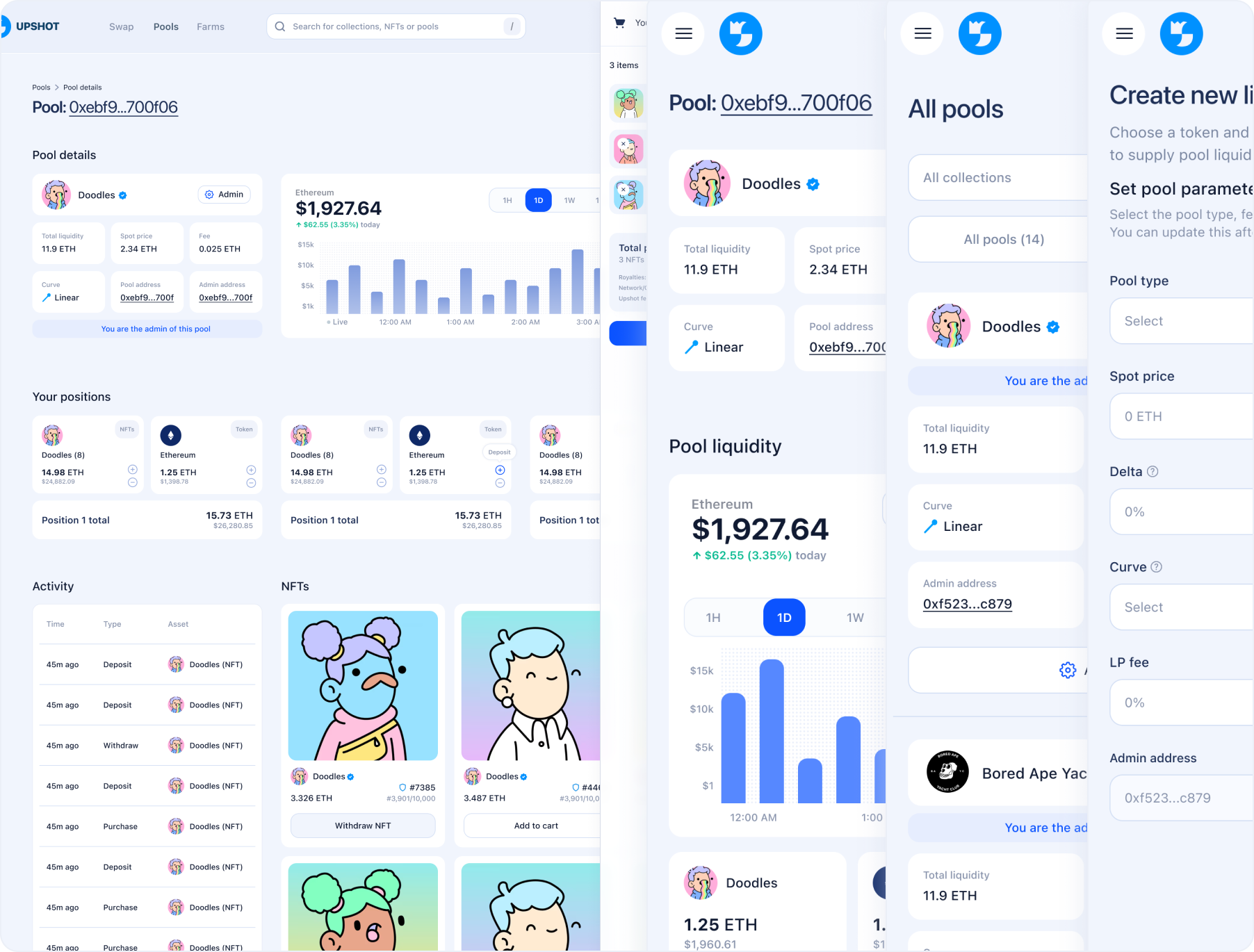
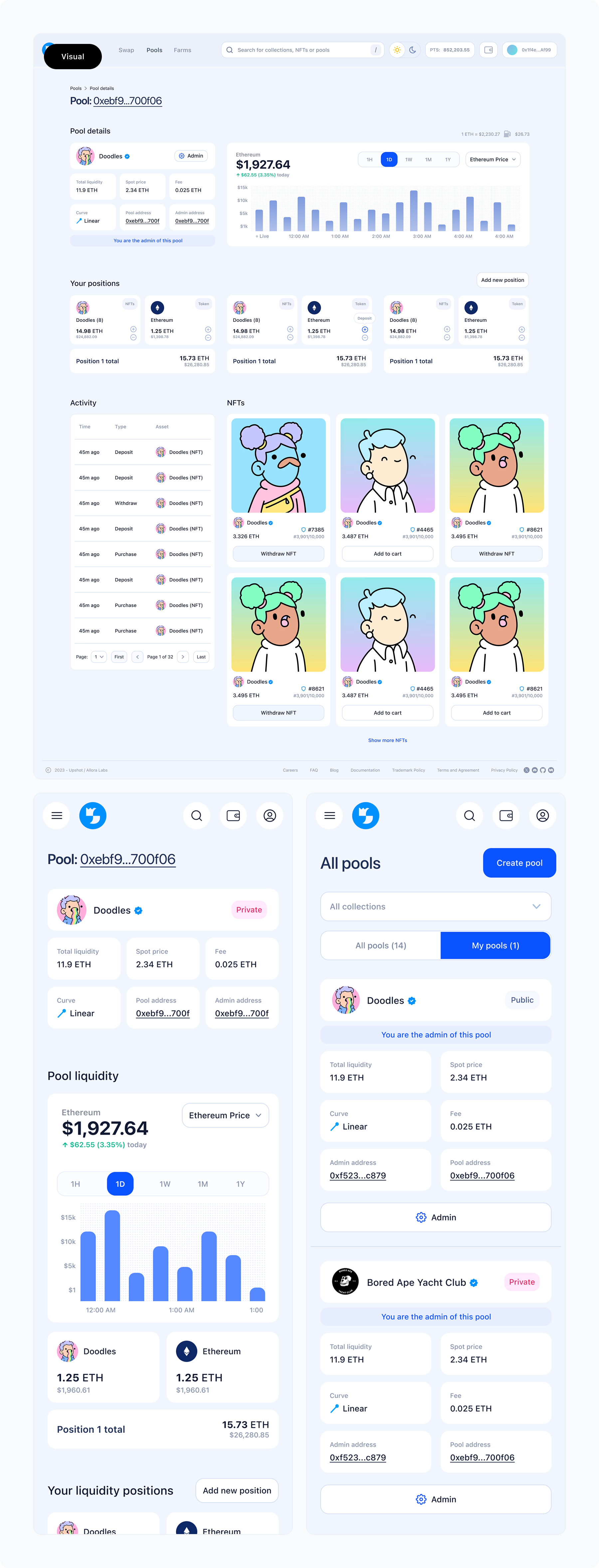
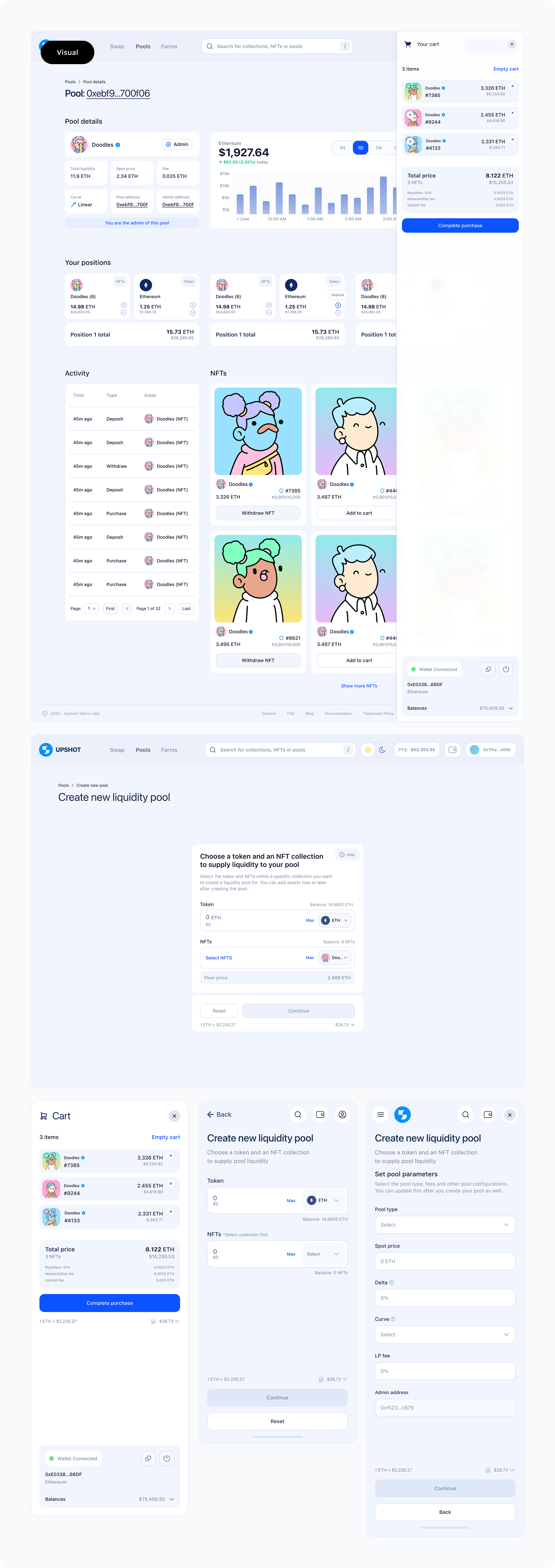
UI Design:
Designed the visual interface of the platform, including the color palette, typography, and iconography, ensuring a clean, modern, and professional aesthetic. - Created a design system to ensure consistency and scalability across the platform.
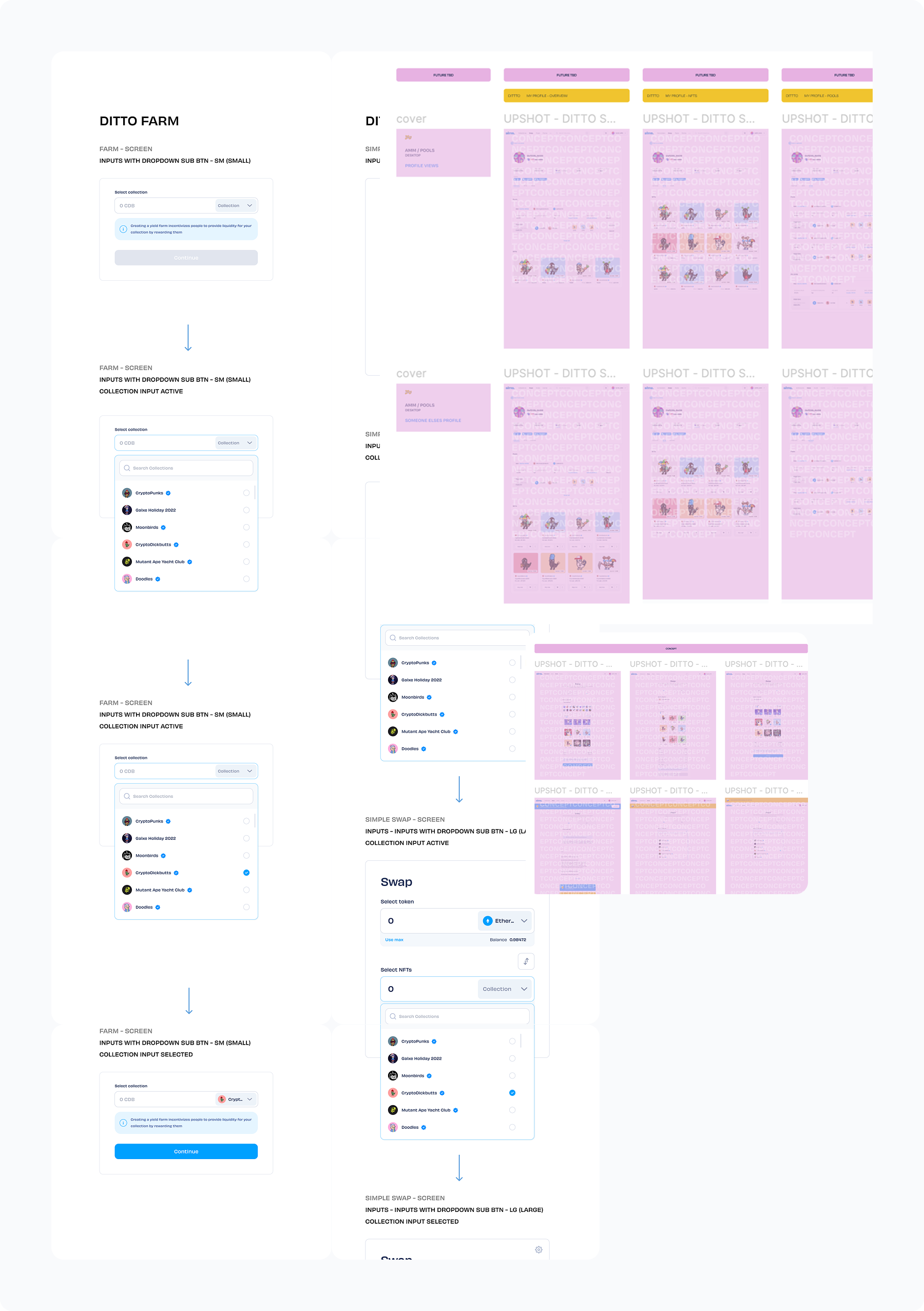
Information Architecture and User Flows
Wire frames and clickable prototypes to define usability, design and accessibility. These wire frames also helped with internal and external user testing.
Wire frames
Wire frames and clickable prototypes to define usability, design and accessibility. These wire frames also helped with internal and external user testing.
Upshot NFT Pool Design System and Components